For example static relative absolute and fixed. But I cant get it done.
Make Child Div Larger Than Parent Div With Jquery Jquery Forum
Bottom Align
Text Vertical
Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
Align div to bottom of parent without absolute. This property is used when position of a division is relative to its parent used in this example. To display good on mobile We set width 100 and height autoparent-img position. All we need to position the parent image.
This property has no effect on non-positioned elements. Unlike horizontal alignments which can be achieved easily using the text-align property vertical alignments are often much more tricky to put into action. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
This is nothing that exciting. For the child image Second Image We will use position absolute and set its all rules to value 0 to align it top right side of the parent image. The bottom property affects the vertical position of a positioned element.
Similar to inherit except start and end are calculated with respect to the parent element. You can use the text-align property to. Set position value to absolute and bottom value to zero to placed a div at the bottom of container.
The header section is fixed height but the header content may change. The position property specifies the type of positioning method used for an elements. I would like the content of the header to be vertically aligned to the bottom of the header section so the last line of text sticks to the bottom of the header section.
As long as CSS has been around centering elements vertically has always been a frustrating task for many front-end web developers. Nowadays vertically centering text or any element using CSS is a simple task. Basically my HTML cod.
Basic property of CSS. Horizontally Aligning Elements Using text-align. I tried to align my text to the bottom of a div from other posts and answers in Stack Overflow I learned to handle this with different CSS properties.
Position attribute can take multiple values which are listed below. Use these properties to align text within the parent or wrapper div.

How To Position A Div At The Bottom Of Its Container Using Css Geeksforgeeks

Make Div Stay At Bottom Of Page S Content All The Time Even When There Are Scrollbars Stack Overflow

Css Position Relative Vs Position Absolute Dzone Web Dev

Fixed Position The Top Of A Div To The Bottom Of Parent Div Stack Overflow

Align Variable Height Child Div To Bottom Of Variable Height Parent Div While Another Child Pushes It Down Stack Overflow

Stacking Context Example 1 Css Cascading Style Sheets Mdn

How To Align A Label To The Bottom Of A Div In Css Stack Overflow

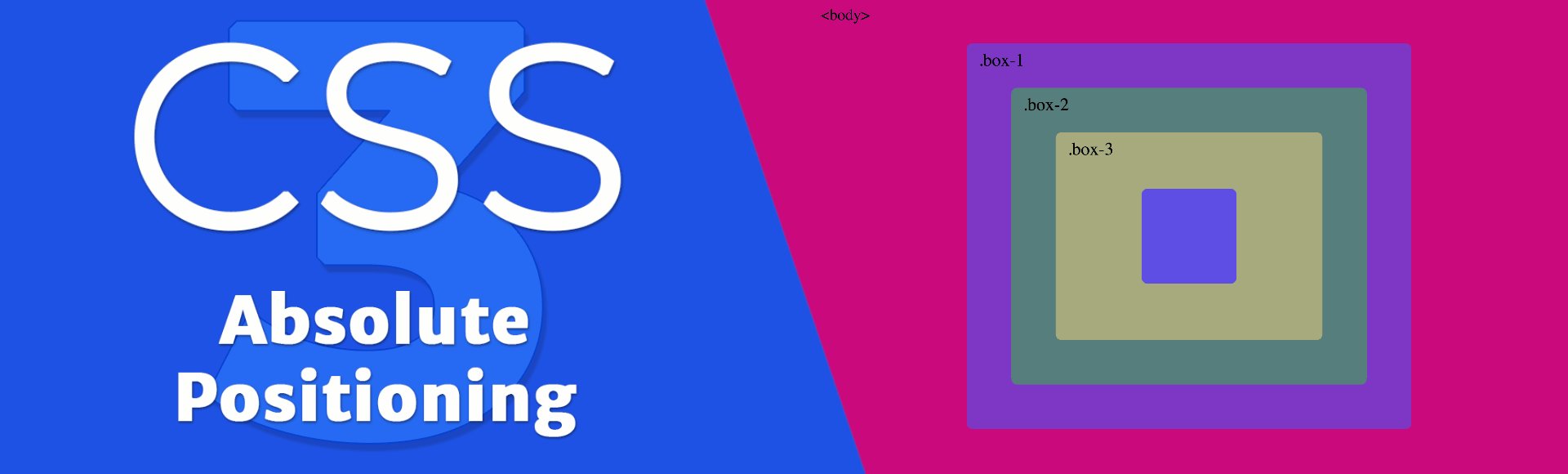
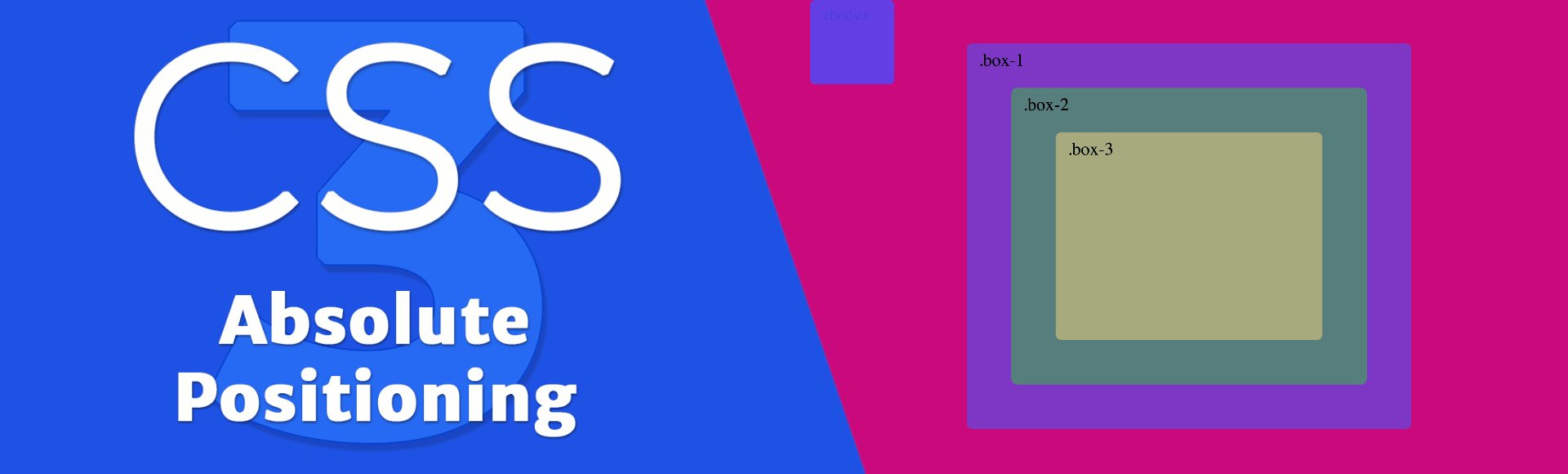
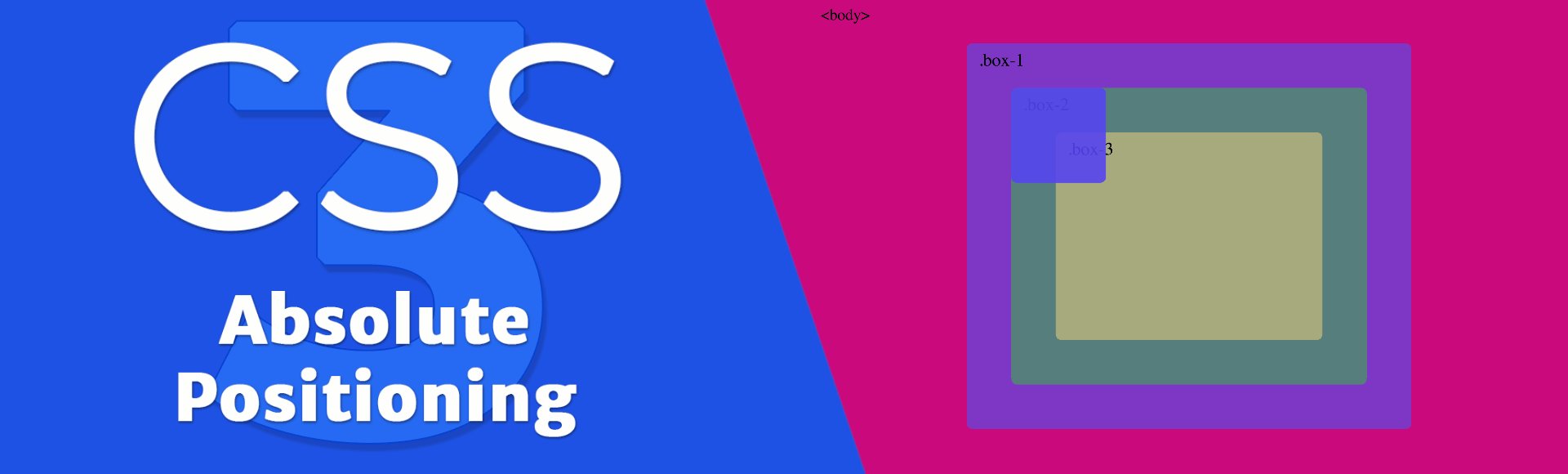
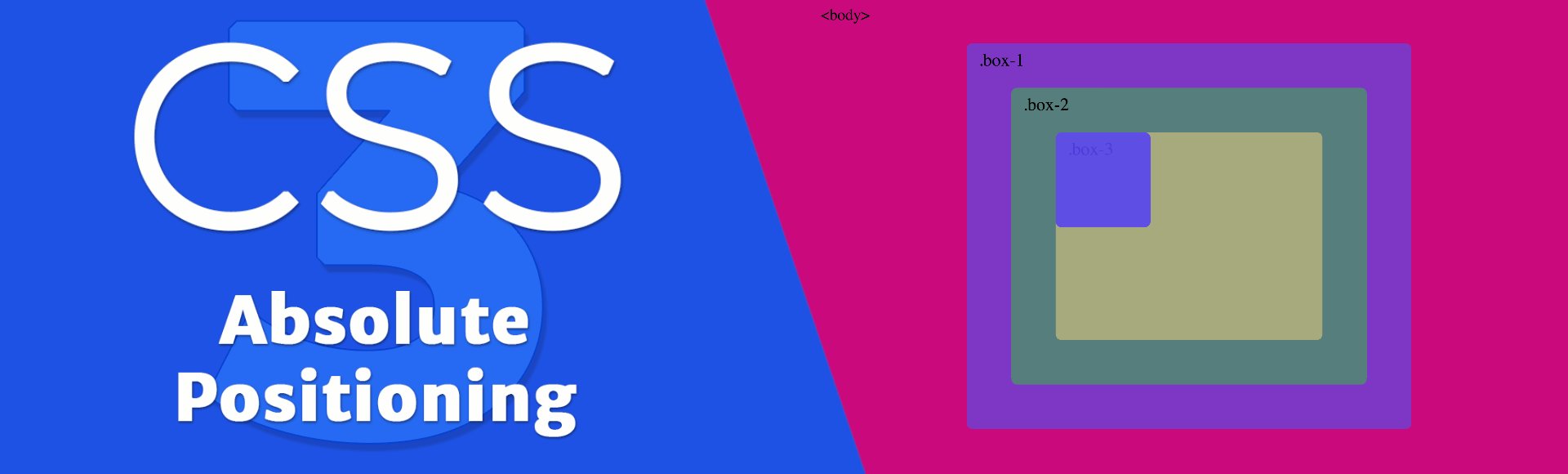
How To Understand Css Position Absolute Once And For All

